7 ý tưởng thiết kế CTA trong email marketing tăng tỷ lệ nhấp

Thiết kế CTA trong email marketing (Call to action) là việc quan trọng trong việc liên kết thương hiệu với khách hàng. Ngoài việc thúc đẩy khách hàng mua hàng, CTA còn cải thiện trải nghiệm của người tiêu dùng. Cùng Zetamail tìm hiểu cách tạo nút CTA hiệu quả qua bài viết dưới đây:
Nội dung bài viết
CTA Trong Email Marketing Là Gì?
CTA là một phần có thể nhấp vào của email với mục đích khiến người xem thực hiện hành động. Những hành động như vậy có thể bao gồm:
- Đăng ký
- Tham gia
- Tìm hiểu thêm
- Đặt hàng….
Trường hợp sử dụng của CTA phụ thuộc vào sắc thái của chiến dịch tiếp thị qua email và mục tiêu của nó. Nói như vậy, các mục tiêu thông thường của CTA là tạo ra khách hàng tiềm năng hoặc tối ưu bán hàng.
Tại sao thiết kế CTA trong email marketing lại quan trọng
CTA thường ở dạng nút, được thiết kế bằng HTML. Bản chất của nó là dùng để chuyển đổi, và do đó, nó phải nổi bật trong thiết kế email.
Làm thế nào để thiết kế CTA trong email marketing hiệu quả
Dưới đây là một số mẹo chuyên nghiệp để thiết kế CTA email hoàn hảo, một mẹo có ý nghĩa thiết kế cũng như đáp ứng các mục tiêu tiếp thị:
1. Tạo CTA bằng HTML
CTA có thể ở dạng hình ảnh được liên kết, văn bản được liên kết hoặc một nút dựa trên HTML. Các nút dựa trên HTML thường được coi là các tùy chọn tốt nhất, chủ yếu là vì người đọc đã quen với các nút CTA như vậy. Zetamail nhận được số lần nhấp chuột tăng đột biến 127% khi khách hàng cập nhật thiết kế CTA trong email.
Nếu CTA là các văn bản thông thường sẽ không hấp dẫn. Còn nếu sử dụng hình ảnh sẽ rất dễ bị “vô hiệu hóa” bởi nhiều lý do từ người đọc, như: Tốc độ tải trang hay không thể hiện thị…
HTML có thể cung cấp nhiều quyền kiểm soát hơn về khả năng thích ứng cho các thiết bị và nền tảng hơn cả. Một nút CTA sẽ được nổi bật hơn so với các phần khác của email bởi màu sắc và hiệu ứng của nó.
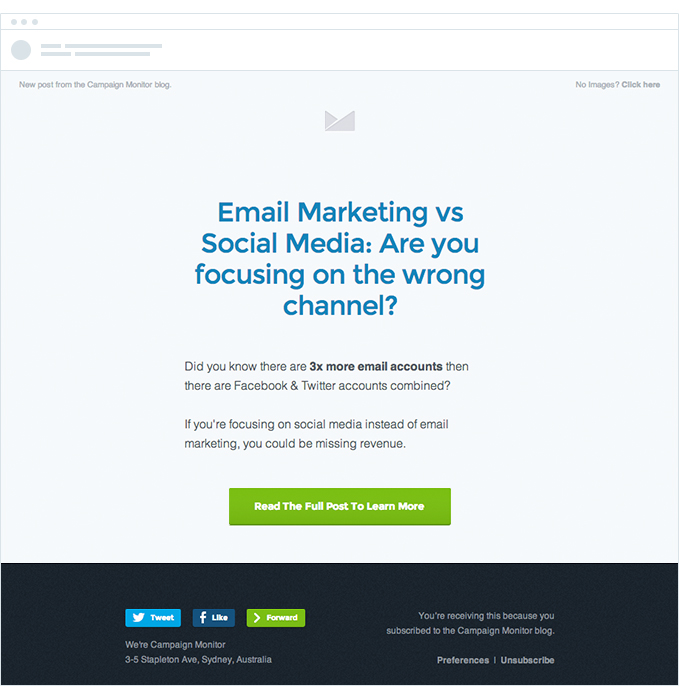
Đây là cách Campaign Monitor đã thiết kế chúng.
2. Chú ý đến màu sắc và độ tương phản
Quy tắc thiết kế đầu tiên là không sử dụng màu xám vì người dùng có thể nghĩ rằng CTA đã bị vô hiệu hóa.
Quy tắc thứ hai là sử dụng màu tương phản với nền để nút nổi bật.
Sự lựa chọn màu sắc là chủ quan của thương hiệu. Hãy nghĩ về cảm xúc mà màu sắc bạn chọn gợi lên và xem cảm xúc đó có phù hợp với hình ảnh thương hiệu của bạn hay không.
Dưới đây là danh sách các màu phổ biến và cảm xúc mà chúng có liên quan đến tâm lý:
- Đỏ : tự tin, quyền lực và tuổi trẻ
- Màu cam : thân thiện và năng lượng
- Màu vàng : hạnh phúc, lạc quan và vui vẻ
- Màu xanh lá cây : hòa bình, sức khỏe, sức khỏe và sự phát triển
- Màu xanh lam : sự tin tưởng, bảo mật và ổn định
- Màu tím : sang trọng, sáng tạo và thông thái
- Đen : độ tin cậy, sự tinh tế và kinh nghiệm
- Màu trắng : sự đơn giản và điềm tĩnh
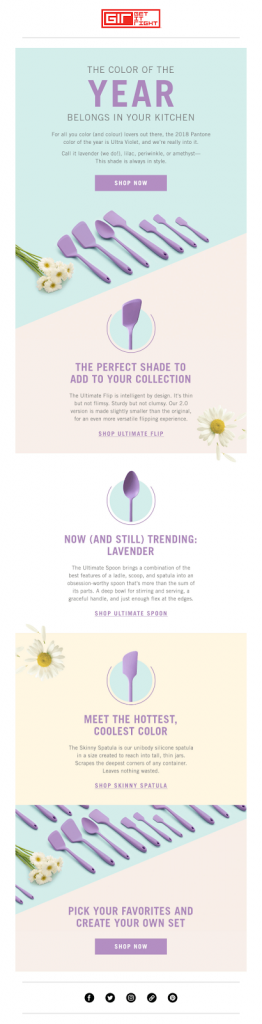
Người gửi email này sử dụng màu tím một cách khéo léo để toát lên sự sang trọng và sáng tạo, mang lại cho thương hiệu một nhân vật sang trọng với CTA phù hợp.
3. Nhất quán với trang đích
CTA thường hướng người dùng đến trang đích, bài đăng trên blog, trang đăng ký hoặc cổng thanh toán…
Để có tính nhất quán về thương hiệu, trang đích từ CTA của bạn phải có cùng giọng văn, thiết kế với email và CTA của bạn. Hãy coi nút CTA là một phần của chính trang đích. Khi người dùng truy cập trang, họ không nên bối rối về việc đã đến nhầm nơi.
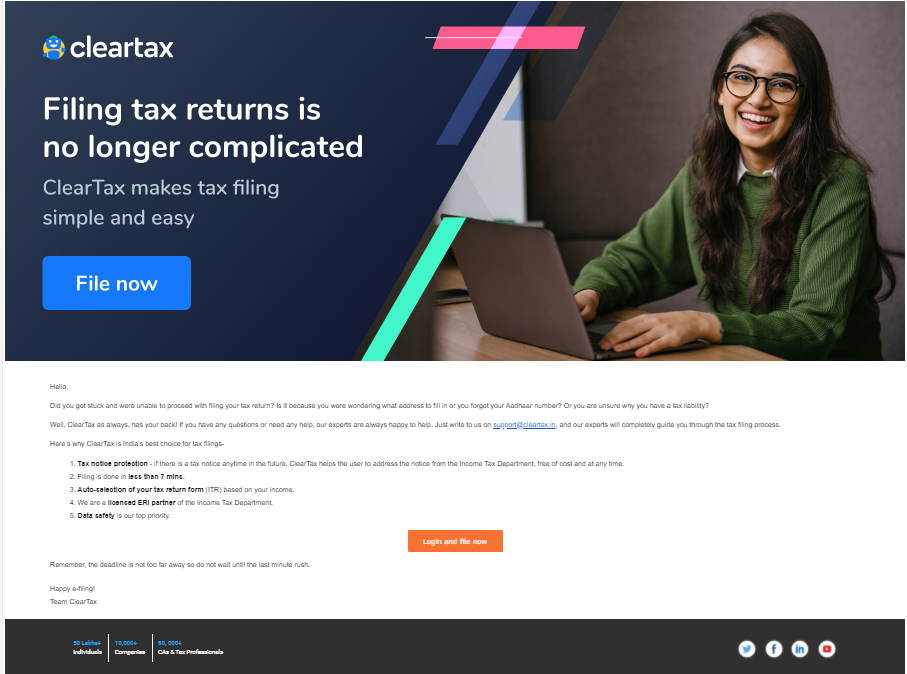
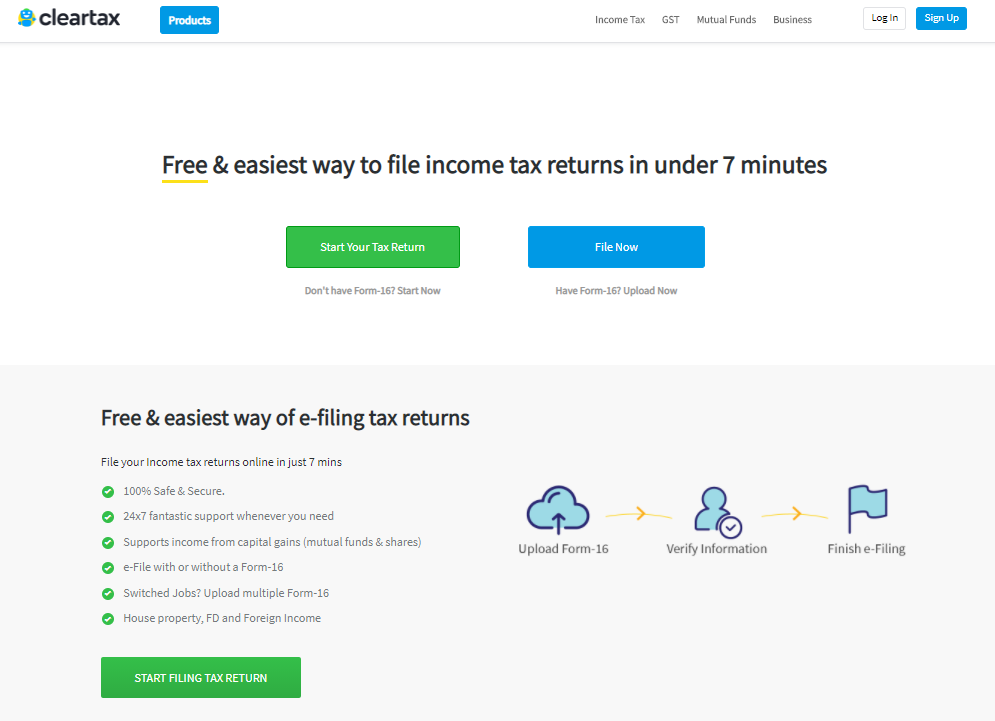
Lấy ví dụ như email marketing của ClearTax
Khi bạn nhấp vào nút CTA ‘Gửi ngay bây giờ’, bạn sẽ được chuyển hướng đến trang bên dưới, trang này cũng có các CTA và màu sắc tương tự như trong email.
4. Quy tắc kích thước và hình dạng
Theo nguyên tắc chung: “càng lớn càng tốt”. Toàn bộ vấn đề là thu hút sự chú ý và do đó, nút CTA phải lớn hơn các nút khác và hình khối khác trong email. Một số nhà lãnh đạo đã đưa ra hướng dẫn về vấn đề này.
Ví dụ: Apple đề xuất CTA trong giao diện người dùng di động phải có ít nhất 44Х44 pixel, trong khi Microsoft đề xuất 34Х26 pixel.
Khi nhắc đến hình dạng, có một số kiến thức tam lý học giống với màu sắc. Dưới đây là những hình dạng nút CTA thường được sử dụng và ý nghĩa của nó:
- Hình vuông và hình chữ nhật : kỷ luật, an ninh, sức mạnh, độ tin cậy
- Tam giác : phấn khích, rủi ro
- Hình tròn, hình bầu dục và hình elip : vĩnh cửu, vũ trụ, nữ tính, ma thuật, bí ẩn
- Hình dạng trừu tượng : tính đối ngẫu, tính duy nhất, chiều sâu
Hầu hết các nút gọi hành động là hình chữ nhật hoặc hình chữ nhật bo góc. Đây là lực chọn an toàn bởi sự quen thuộc mà nó đem lại. Tuy nhiên, bạn cũng có thể “thoát khỏi vùng an toàn” bằng những hình khối khác.
5. Đặt đúng chỗ
Điều quan trọng còn nằm ở vị trí đặt CTA. Một số trang thậm chí còn thêm các mũi tên hướng vào nút.
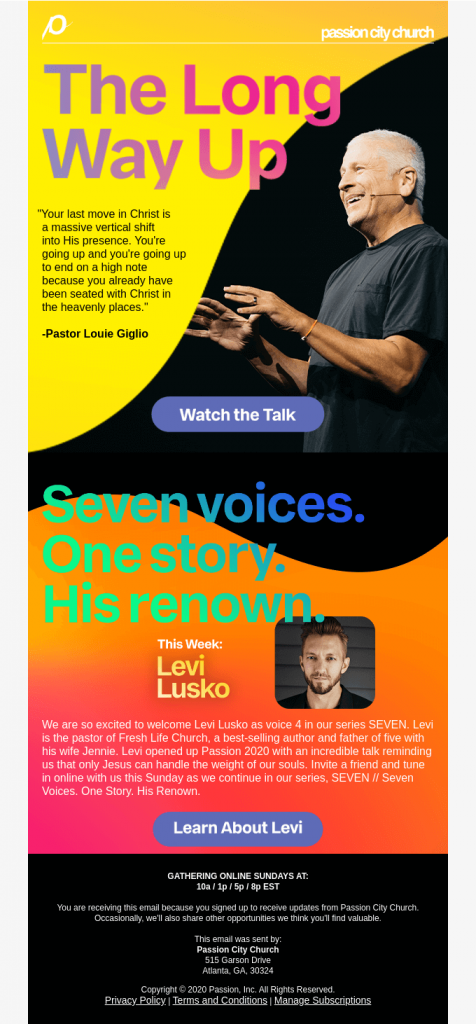
Hãy đảm bảo email của bạn có đủ thông tin trước CTA để người đọc biết những gì họ đang đăng ký. Các nút CTA thường ở trung tâm hoặc ở các góc để khán giả có thể tập trung thẳng vào chúng hoặc theo dõi thông tin dẫn đến CTA.
Email sau có nhiều màu sắc tươi sáng, có thể khiến nút CTA khó trông nổi bật. Tuy nhiên, vị trí của nút ‘Watch the Talk’ ngay chính giữa và trên nền đen đã tạo nên sự khác biệt.
6. Đừng quên tối ưu hóa trên mọi thiết bị
Trong khi bạn tập trung vào việc tối ưu hóa toàn bộ email của mình cho điện thoại di động và máy tính bảng, hãy đảm bảo rằng bạn dành sự quan tâm đặc biệt cho các CTA. Người dùng thiết bị di động ngày càng thiếu kiên nhẫn và nhanh chán. Họ cần nút CTA đủ lớn cho màn hình di động, thân thiện với cảm ứng, không quá chói mắt và quan trọng là không mất quá nhiều thời gian để tìm nó.
Như đã đề cập trước đó, Apple quy định nút CTA di động là 44 × 44 pixel, trong khi Microsoft khuyến nghị 34 × 26 pixel.
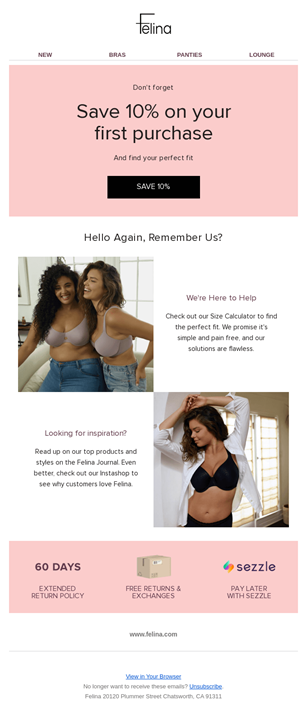
Dưới đây là một ví dụ về email và lời gọi hành động được tối ưu hóa tốt cho người dùng di động.
7. Luôn luôn thử nghiệm và thử nghiệm
Thử nghiệm là một trong những quy tắc cơ bản của thiết kế . Khi bạn đã rõ ràng về mục tiêu của mình, hãy thử các nút hình tròn, màu neon, vị trí bất thường, mũi tên, v.v. Nhưng làm thế nào để bạn biết được hiệu quả của những thiết kế đó. Muốn vậy, bạn phải thực hiện thử nghiệm A/B.
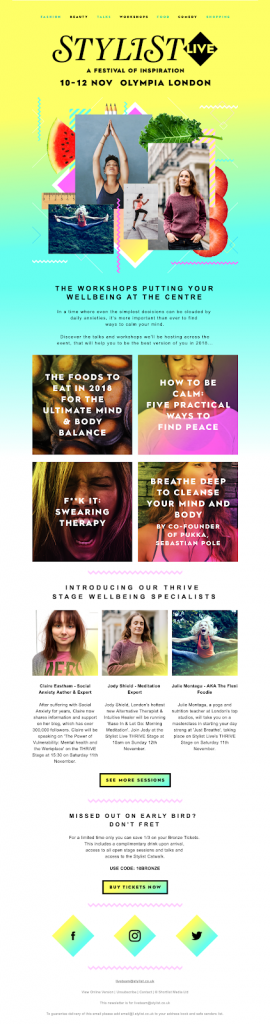
Kiểm tra email tươi sáng và vui vẻ sau đây với các nút CTA gradient. Toàn bộ thiết kế của trang được in đậm và nổi bật và nút CTA đã tạo được vị trí riêng bằng cách bắt kịp tông màu.
Kết luận
Để có một thiết kế CTA trong Email Marketing hiệu quả, bạn cần phải điều chỉnh từng bước phù hợp với thương hiệu và đối tượng khách hàng mục tiêu của bạn. Việc này sẽ mất một khoảng thời gian để điều chỉnh, tuy nhiên điều đó sẽ mang lại hiệu quả tốt nhất cho tỷ lệ chuyển đổi của bạn.