10 nguyên tắc thiết kế email marketing chuyên nghiệp

Tạo ra được một mẫu email marketing được thiết kế một cách đẹp mắt và chuyên nghiệp là điều gần như bắt buộc. Thế giới email không bao giờ chết. Thực tế, ngày càng có nhiều marketer sử dụng dịch vụ email marketing để phục vụ cho công việc của họ.
3 Sai lầm thiết kế Email Marketing hay mắc phải
Trong bài viết này, tôi sẽ chỉ ra những yếu tố đóng vai trò quan trọng trong việc thiết kế email marketing chuẩn, cũng như những cạm bẫy có thể ảnh hưởng đến hiệu quả của nó.
Nội dung bài viết [hide]
- 1 1. Kích thước của mẫu email marketing chuẩn mực là bao nhiêu?
- 2 2. Kích thước pre-header và Header cho email marketing
- 3 3. Kích thước banner (biểu ngữ) trong mẫu email tiếp thị
- 4 4. Kích thước nút bấm kêu gọi hành động – Call-to-action
- 5 5. Footer – phần dưới cùng của email marketing template chuẩn
- 6 6. Bố cục của một mẫu email marketing chuyên nghiệp
- 7 7. Trích đoạn & Nội dung trong thiết kế một mẫu email tiếp thị chuyên nghiệp
- 8 8. Những điều nên tránh khi thiết kế nội dung của một mẫu email marketing
- 9 9. Những điều cần chú ý khi thiết kế email marketing cho Mobile
- 10 10. Kỹ thuật tạo một nội dung mẫu email marketing đẹp mắt chuyên nghiệp mà người lập trình cần biết
1. Kích thước của mẫu email marketing chuẩn mực là bao nhiêu?
A. Chiều rộng email chuẩn mực
Chiều rộng email 600 pixel là một huyền thoại! Trước đây độ phân giải hình ảnh không được như bây giờ. Khi đó tiêu chuẩn 600 pixel xuất hiện. Đã có nhiều thay đổi kể từ đó, nhưng chiều rộng 600px đã trở thành tiêu chuẩn cho bố cục email.
Hiện nay, các email từ những thương hiệu hàng đầu tại Mỹ có chiều rộng giao động trong khoảng 640 đến 700 pixel.
B. Chiều cao mẫu email tiêu chuẩn
Tất nhiên, chiều cao của một email là không giới hạn. Bạn có thể sử dụng bao nhiêu hàng tùy ý để hiển thị tất cả nội dung bạn có. Nhưng hãy nhớ rằng, email càng dài thì khả năng được đọc đến cuối càng ít.
Độ dài của e-mail thường nằm trong khoảng 1.500 đến 2.000 pixel. Kích thước này là vừa đủ để bạn trình bày nội dung và cũng hợp lý để người nhận email dễ dàng cuộn trang để xem.
Điều thú vị là các email liên quan đến chủ đề du lịch dài nhất so với các email từ các ngành khác. Email thương mại điện tử cũng dài, mặc dù thực tế là thẻ sản phẩm thường rất nhỏ gọn, các nhà tiếp thị vẫn thêm vào quá nhiều sản phẩm trong một email.
2. Kích thước pre-header và Header cho email marketing
A. Pre-header
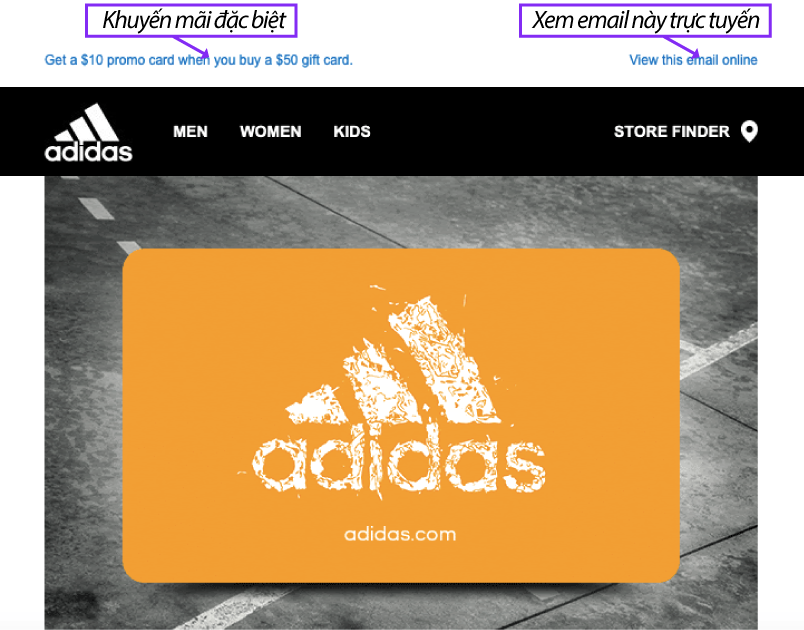
Tiêu đề trước (Pre-header) là phần tử nằm phía trên cùng của mẫu email marketing. Thông thường, các nhà tiếp thị sẽ đính kèm các thông tin quan trọng, ví dụ như:
- Nhấn xem email ở trình duyệt web nếu email không hiển thị
- Thông báo giao hàng miễn phí
- …
Mục này mang tính kỹ thuật nhiều hơn là ngữ cảnh, bạn không nên thiết kế nó quá lớn hoặc thêm nhiều thứ vào đó. Kích thước hợp lý của tiêu đề trước:
- Chiều cao từ 50 pixel đến 65 pixel.
- Chiều rộng kế bằng kích thước của mẫu email.
Khi tạo phần này, bạn nên thêm một liên kết đến “phiên bản web” của email đề phòng trình duyệt nhận mail không cho phép email của bạn hiển thị.
B. Header – tiêu đề email
Có hàng trăm, thậm chí hàng nghìn mẫu thiết kế tiêu đề email, nhưng bạn nên chọn kiểu thân thiện với người dùng và tương thích với thiết bị di động. Quan trọng hơn cả, hãy chọn kiểu dáng và màu sắc giúp thể hiện bản sắc thương hiệu của bạn và hiển thị trọn vẹn trong hộp thư đến của người dùng. Dưới đây là kích thước phổ biến dành cho các loại tiêu đề emai:
- Tiêu đề không chứa menu/ biểu trưng lớn có thể cao khoảng 70px.
- Tiêu đề có thanh menu có thể cao 150-200px.
- Tiêu đề không nên cao quá 300px, vì nó không thuận tiện để đọc.
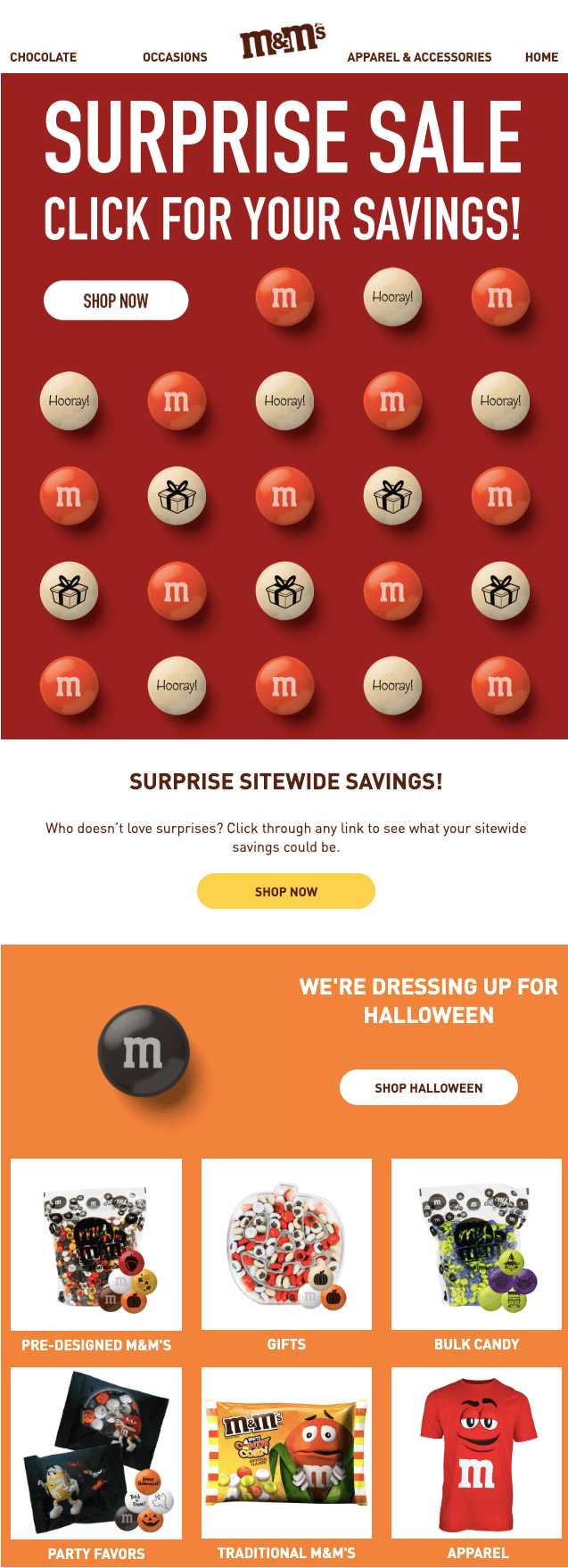
Dưới đây là một số ví dụ về thiết kế tiêu đề email tốt:
Biểu ngữ là phần bạn có thể thỏa sức sáng tạo, không hạn chế kích thước. Bạn đưa vào càng ít nội dung thì kết quả càng tốt. Lời kêu gọi hành động càng rõ ràng, bạn càng nhận được nhiều chuyển đổi.
Các biểu ngữ phổ biến thường có hình nền và nằm ngay sau tiêu đề. Kích thước phổ biến nhất là 600px x 300px và 600px x 400px cho biểu ngữ. Mặc dù chiều rộng bị giới hạn bởi kích thước của mẫu email, nhưng chiều dài / chiều cao của nó có thể khác.
Ví dụ về mẫu biểu ngữ sáng tạo và nhiều thông tin:
Biểu ngữ hình động:
4. Kích thước nút bấm kêu gọi hành động – Call-to-action
Không có chiều rộng tiêu chuẩn cho các nút Call-to-action trong email. Yêu cầu chung là một nút tương phản với tất cả các yếu tố khác của email, nhưng đồng thời, khớp một cách tự nhiên với thiết kế của email.
Để làm cho nút của bạn hiển thị và có thể nhấp được, bạn cần phải làm việc trên thiết kế và kích thước của nó. Kích thước phổ biến nhất cho văn bản nút là 16 pixel.
Đây là một ví dụ cho thấy sự tương phản:
Ví dụ cho nút bấm kêu gọi hành động trên nền hình ảnh phổ biến:
Kích thước chân trang 600px x 200px là quá đủ để hiển thị tất cả thông tin nên có ở phần này, bao gồm:
- Thông tin liên hệ đầy đủ của doanh nghiệp
- Nút hủy đăng ký/ ngừng nhận tin
- Link sản phẩm chính/ danh mục các dịch vụ
- Biểu tượng mạng xã hội
- Nút chia sẻ email lên mạng xã hội/ chuyển tiếp tới bạn bè để tăng khả năng lan truyền
- Lý do bạn liên hệ với người nhận để tránh bị đánh giá là Spam.
6. Bố cục của một mẫu email marketing chuyên nghiệp
A. Bố cục thiết kế email marketing theo chiều dọc được chuộng hơn bố cục theo chiều ngang.
B. Chữ và hình ảnh nên được sử dụng đúng tỷ lệ (60:40) hoặc ( 70:30 )
C. Sử dụng một bảng mục lục nếu bạn có nhiều nội dung muốn truyền tải.
D. Nếu bạn muốn hiển thị nhiều loại sản phẩm với số lượng lớn thì nên tạo một link điều hướng đến website của bạn.
E. Chia khu vực này thành 4 – 5 phần và hướng sự chú ý của người đọc tới phần thông điệp chính của email.
7. Trích đoạn & Nội dung trong thiết kế một mẫu email tiếp thị chuyên nghiệp
A. Sử dụng câu chữ, đoạn văn ngắn gọn, súc tích, dễ hiểu.
B. Sử dụng các yếu tố thiết kế như khoảng cách và phân chia dòng để phân biệt phần nội dung này với nội dung kia
C. Sử dụng font chữ đậm và các dòng tiêu đề phụ để trong thiết kế email marketing là cách hay để nhấn mạnh một vài điểm nổi bật
D. Dùng gạch đầu dòng để chỉ ra các lợi ích
E. Sử dụng các font chữ phổ thông. VD như: Arial, Tahoma, Times New Roman, Verdana. Ngoài ra, nếu bạn muốn thì vẫn có thể cài đặt thêm một số font chữ khác để làm font chữ mặc định của email.
F. Cỡ chữ chuẩn cho một email là 14 pixel. Cỡ chữ ở phần tiêu đề tối thiểu phải đạt tới 22 pixel. Điều này không chỉ giúp hiển thị tốt trên trình duyệt mà nó còn hỗ trợ tốt cho cả người đọc trên điện thoại di động.
G. Kiểm tra thật kỹ chính tả và ngữ pháp trong email.
8. Những điều nên tránh khi thiết kế nội dung của một mẫu email marketing
A. Thay vì gắn video của bạn vào email, bạn hãy chèn link vào hình ảnh được chụp từ video đó và gắn vào email.
B. Không sử dụng flash hay java trong email
C. Tránh sử dụng ảnh GIF vì không phải trình duyệt mail nào cũng cho phép nó hiển thị.
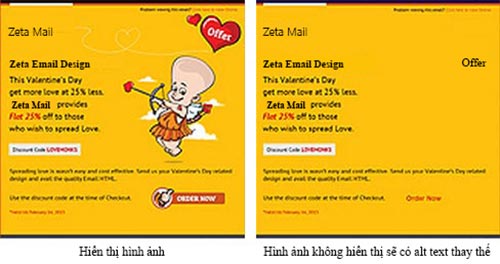
D. Tránh phụ thuộc vào hình ảnh. Khi bạn sử dụng hình ảnh trong email tiếp thị, nó có thể sẽ không hiển thị ngay nếu trình duyệt mail mặc định là chặn hình ảnh, điển hình như Outlook.
9. Những điều cần chú ý khi thiết kế email marketing cho Mobile
Trước sự bùng nổ của email marketing trên di động, các doanh nghiệp cần cân nhắc một cách nghiêm túc việc tối ưu emai trên thiết bị di động. Dưới đây là một số lời khuyên cơ bản có thể áp dụng ngay với các mẫu email marketing.
A. Chiều rộng email
Kích thước giới hạn 600 pixel trên Android. Litmus khuyên nên để từ 320 đến 550 pixel.
B. Tạo nút calls-to-action
Bạn phải thiết kế nút call-to-action thật bắt bắt mắt, nằm ở vị trí trung tâm và dễ nhấn với kích thước tối thiểu 44 x 44 pixel.
C. Bố cục
Thiết kế email marketing cơ bản thì bố cục sẽ gồm 2 đến 3 cột nhưng riêng trên điện thoại thì tối ưu nhất chỉ nên có 1 cột.
Theo thống kê về email của Litmus (tháng 1 – 2013): Có đến 42% email được mở trên các thiết bị di động. Litmus là một ứng dụng web cho phép người sử dụng kiểm tra các email và các trang web thông qua công cụ là các trình duyệt web và trình duyệt mail.
D. Tối ưu cho cảm ứng
Tăng kích cỡ chữ, khoảng cách dòng, kích thước nút và khoảng trắng để người nhận email dễ chạm và di chuyển trên màn hình cảm ứng của điện thoại.
E. Phần Call-to-action và Link dễ nhìn
Vì các thiết bị di động không hỗ trợ chức năng di chuột vào thì thấy link như trên máy tính, nên bạn cần đặt các link và nút sao cho dễ nhìn và dễ click.
F. Giải pháp thiết kế
Responsive là xu thế mới trong thiết kế và cũng là giải pháp để email tiếp thị của bạn tự động căn chỉnh độ phân giải sao cho phù hợp với thiết bị hiển thị như: Laptop, Desktop, máy tính bảng và Mobile.
Cuộc khảo sát ý kiến năm 2012 của ExactTarget cho thấy: 90% số người sử dụng smartphone truy cập email bằng cả máy tính và điện thoại. Exact Target là nhà cung cấp dịch vụ digital marketing automation (marketing kĩ thuật số tự động) và phân tích phần mềm cho email, mobile, social media và online marketing.
Đọc xong bài viết này, bạn có thấy để thiết kế một mẫu Email marketing thực sự chuyên nghiệp mất rất nhiều thời gian và công sức? Hãy nêu cảm nhận của bạn bên dưới nhé :).
10. Kỹ thuật tạo một nội dung mẫu email marketing đẹp mắt chuyên nghiệp mà người lập trình cần biết
A. Tất cả các thẻ bao ngoài trong nội dung đều phải sử dụng phần từ bảng < table >.
B. Đối với các mẫu có bố cục phức tạp hơn, bạn nên lồng ghép các bảng với nhau.
C. Sử dụng các thuộc tính phần tử (chẳng hạn như cellpadding, valign và width) để thiết lập kích thước bảng.
D. Giữ CSS của bạn đơn giản. Tránh các khai báo kiểu phức hợp (IE: “font: # 000 12px Arial, Helvetica, sans-serif;”), mã viết tắt (IE: # 000 thay vì # 000000), thuộc tính bố trí CSS ( IE: slot, position, clear, visibility … ),
E. Inline tất cả CSS trước khi gửi.
F. Chỉ sử dụng các liên kết tuyệt đối cho hình ảnh và lưu trữ những hình ảnh đó trên một máy chủ đáng tin cậy. (ZetaMail có cung cấp không gian lưu trữ hình ảnh cho bạn)
G. Đừng bận tâm với JavaScript hoặc Flash — những công nghệ này phần lớn không được hỗ trợ bởi ứng dụng email.
H. Tài khoản thân thiện với thiết bị di động, nếu có thể. Sử dụng mobile queres để tăng kích thước văn bản trên màn hình nhỏ, cung cấp các khu vực hit có kích thước ngón tay cái (~ 46x46px) cho các liên kết. Làm cho email responsive nếu thiết kế cho phép. Điều này đòi hỏi rất nhiều công sức nên bạn cần cân nhắc trước khi tiến hành. Hoặc lựa chọn cách thức đơn giản hơn rất nhiều là sử dụng trình soạn thảo kéo – thả của Zetamail để thiết kế, sẽ cho ra mẫu email thành phẩm đẹp mắt và thân thiện với thiết bị di động.
I. Kiểm tra, kiểm tra, kiểm tra. Tạo tài khoản email trên nhiều dịch vụ khác nhau và gửi đi mẫu email marketing bạn vừa thiết kế cho chính mình để test thử về sự hiển thị và liệu email có vào Inbox hay không.
>> Đăng ký ngay tài khoản dùng thử MIỄN PHÍ phần mềm Zetamail & trải nghiệm tính năng thiết kế Kéo – Thả để thiết kế ngay một email marketing chuyên nghiệp cho chiến dịch của bạn!
Đọc thêm: Xu hướng Marketing năm 2019 có gì? Bỏ túi 5 mẹo nhỏ này ngay Bí quyết cho chiến dịch email marketing Giáng Sinh thành công 3 Công thức email kỳ nghỉ lễ giúp việc kinh doanh hiệu quả
Đọc thêm: 5 bước thiết kế email Black Friday hoàn hảo
Nguồn: smartinsights.com
Dịch và chỉnh sửa bởi www.zetamail.com
Xin vui lòng ghi rõ nguồn khi bạn copy bài viết này sang các trang khác